今回は、このような方に向けて書いています。
「AFFINGER6のカスタマイズは難しい」とか、「設定が多くて大変」という方が多いので、この記事ではそのあたりを解説できたらと思っています。
こんな方におすすめ
- AFFINGER6の購入する方法
- AFFINGER6のテーマの適用方法
- AFFINGER6のカスタマイズ方法
この記事では、AFFINGER6をカスタマイズして自分好みのデザインにする方法について解説していきます。AFFINGER6の購入を考えている方、WordPressテーマ選びで悩んでいる方の参考になると嬉しく思います。
AFFINGER6に関する評判の記事も合わせてご覧ください。
-

-
AFFINGER6の評判。乗り換えて使ってみてわかった凄さを紹介
続きを見る
この記事を書いた人

特別何か持っているわけではない普通の人が未経験からエンジニアに転職し、10年以上経験を積みフリーランスエンジニアになり、単価80万〜140万の案件に参画し稼げるように。プログラミングを始めた頃は、「プログラミング向いていないかも」、「自分のスキルレベル低い」と感じ悩んだ経験がある。
- 元プログラミングスクール運営企業の社員のためプログラミングの学習に詳しい
- 自分と同じように悩んでいる初心者へのアドバイスが得意。
AFFINGER6のテーマを購入する方法

AFFINGER6を使うためには、販売サイトで購入する必要がありますがいくつか種類があるので解説していきます。
購入できるAFFEINGER6の本体は2種類
AFFINGER6を使うためには、以下のどちらかを購入する必要があります。
AFFINGER6のテーマの種類
- AFFINGER6本体
- AFFINGER6EX
AFFINGER6本体
WordPressテーマおすすめ
AFFINGER6公式サイトへAFFINGER6EX
WordPressテーマおすすめ
ACTION PACK3(AFFINGER6EX対応)販売サイトへ必要に応じてプラグインを購入する
AFFINGER6用のプラグインが販売されています。必須ではないので使ってみたいという方は専用のプラグインを購入して使ってみてください。プラグインの数も多いのですべて購入すると金額も大きくなるのでおすすめしません。
必要だと感じたプラグインのみで事足りると思います。参考までに購入できるプラグインを紹介しておきます。
- SUGOI MOKUJI(すごいもくじ)[PRO]
- PhotoGallery(写真ギャラリー)プラグイン
- AFFINGERタグ管理マネージャー4
- PVモニター2
- ABテストプラグイン3
- カスタム検索プラグイン
- Affinger LazyLoad
- ブログカード外部URL対応プラグイン
- 会話ふきだしプラグイン2
- サイトタイマー [PRO]
- データ引継ぎプラグイン
- RichAnimation(リッチアニメーション)プラグイン
- 記事バックアップ「安心くん」
AFFINGER6のテーマのインストール手順

購入したAFFINGER6のインストール手順を紹介していきます。お手元にダウンロードしたAFFINGER6のzipファイルを準備してください。
AFFINGER6のテーマのインストール

購入したAFFINGER6をWordPressにインストールしていきます。以下の手順でテーマを設定してみてください。
AFFINGER6のインストール
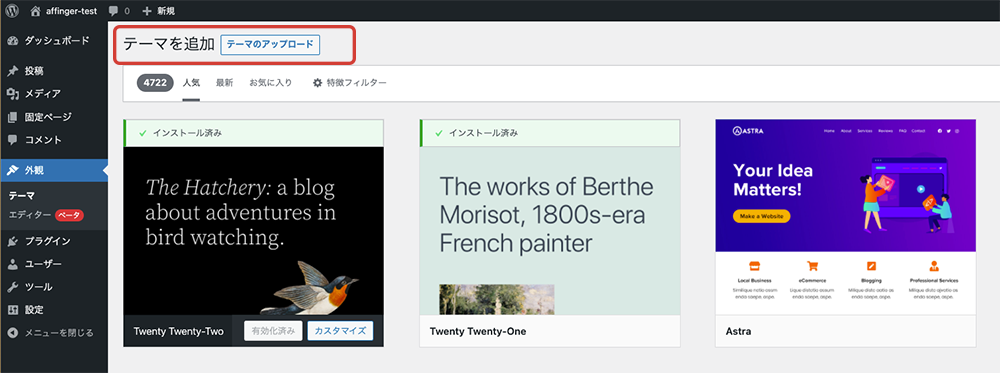
- 「テーマのアップロード」ボタンをクリックしファイルを選択
- 「今すぐインストール」をクリック
- AFFINGER Childのテーマを有効化
AFFINGER6インストールの確認

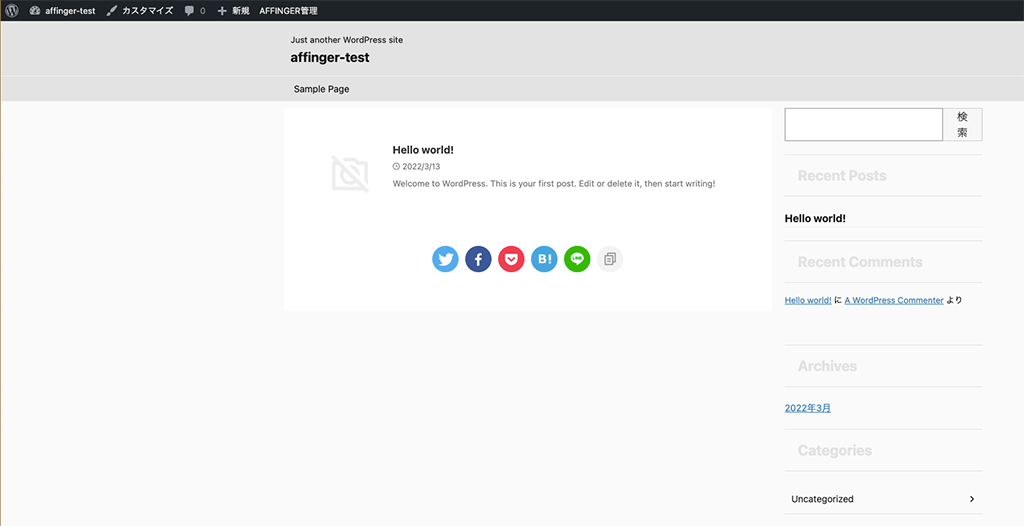
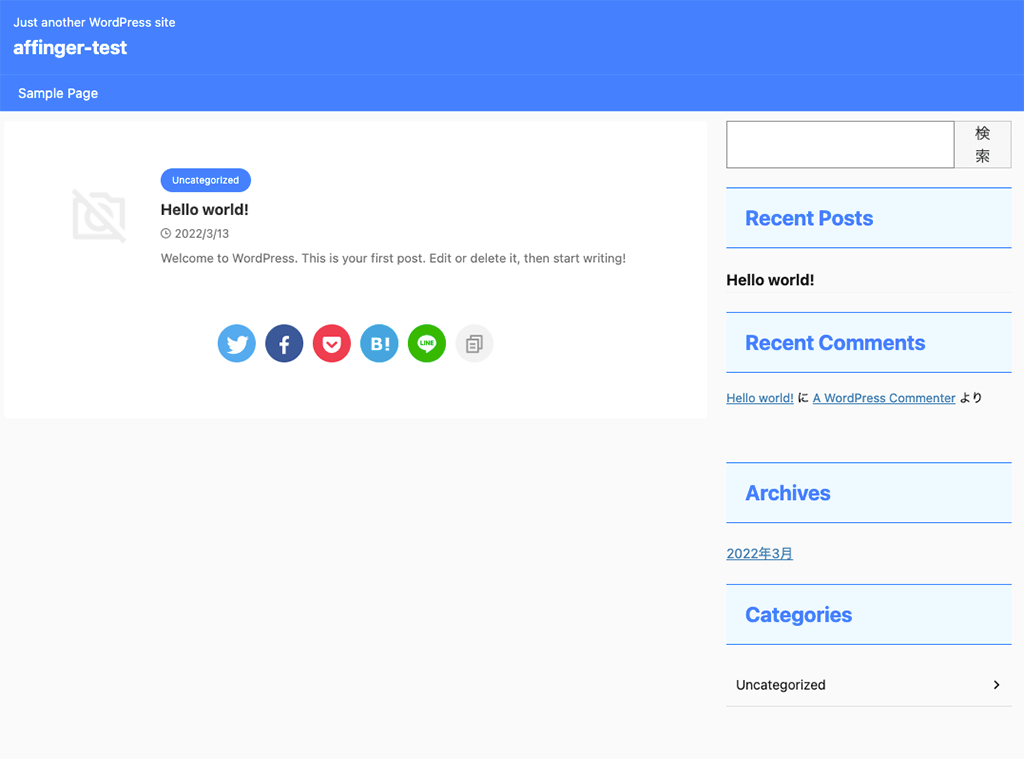
AFFINGER6をインストールした直後の画面は上の画像のような感じです。この状態を見ると何から手を付けていったらいいのかと不安になりますよね。
ココに注意
WordPressを始めて使う方は、「ダッシュボード」にある「設定」のパーマリンクの設定をしましょう。いろんな方がWordPressの初期設定に関する記事を書いているので参考にしてみてください。
ここまでできていたらインストール完了です。次から本題のAFFINGER6のカスタマイズに入っていきます。
初期設定 - AFFINGER6のカスタマイズ

AFFINGER6の初期設定から始めていきます。

初期設定の場所
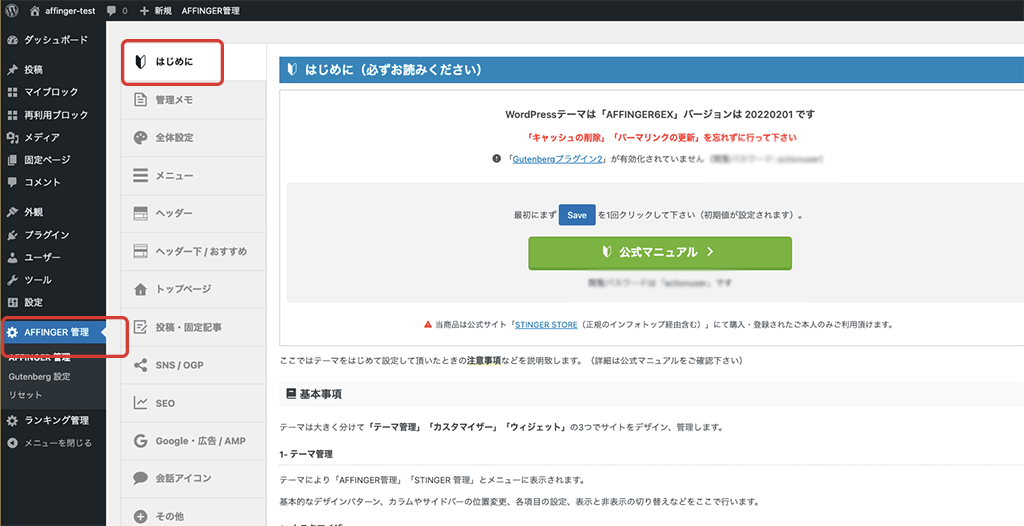
- 「ダッシュボード」の「AFFINGER 管理」から「はじめに」をクリック
- 「Save」のボタンをクリック
画面中央にある青い「Save」ボタンを1回クリックして下さい(初期値が設定されます)
書いてある通り、1度だけ「Save」ボタンをクリックして初期設定をしていきます。ちなみに見た目が以下のように初期値の色が設定されます。

全体設定 - AFFINGER6のカスタマイズ

全体設定の場所
- 「ダッシュボード」の「AFFINGER 管理」から「全体設定」をクリック
「AFFINGER 管理」の「全体設定」の中で全体に関わる設定をしていきます。主に色の設定、レイアウト、フォントなどの設定をしていきます。
最初に「Save」ボタンを押した時にカラーが青になったのはカラーパターンの初期値が青(ビジネス)になっているためです。試しにここでご自分の好きなカラーに変更して保存しサイトのカラーを変更してみましょう。
メモメモ
全体設定は上から順番に変更して好みのレイアウト、カラーなど設定していくだけです。変更して確認を繰り返し好みのレイアウトを作ってみてください。
メニュー設定 - AFFINGER6のカスタマイズ

AFFINGERのメニューの設定では、PC用画面でメニューを表示するか、しないか。スマホでメニューを表示するか、しないかなどの設定をします。
メニュー設定の場所
- 「ダッシュボード」の「AFFINGER 管理」から「メニュー」をクリック
実際にメニューを作ったり、内容を作成する場所は「ダッシュボード」の「外観」の「メニュー」で行います。その中で「ヘッダーメニュー」、「フッターメニュー」、「サイドメニュー」などを作成し設定をします。
一例としてサイドメニューにカテゴリーを表示する手順を紹介していきます。
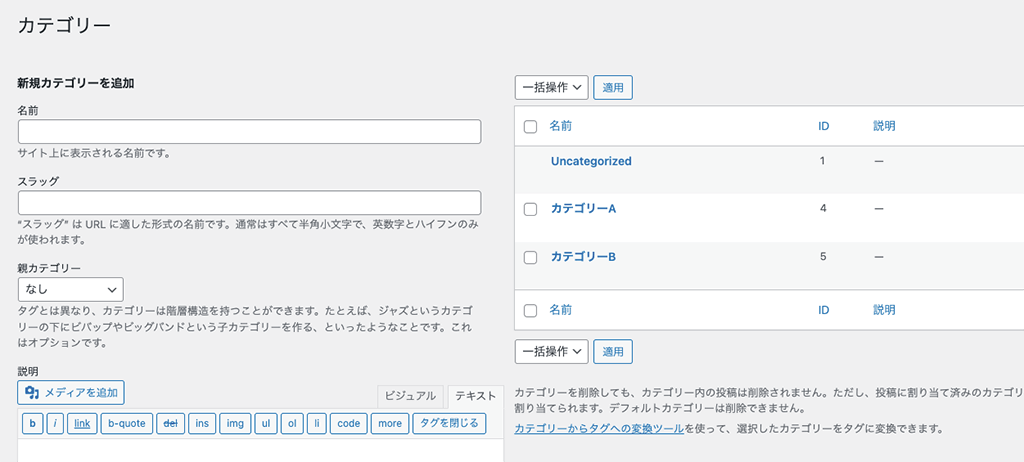
カテゴリーを作成する
「ダッシュボード」 → 「投稿」 → 「カテゴリー」でカテゴリーを作成します。ここではカテゴリーA、カテゴリーBを作成しました。

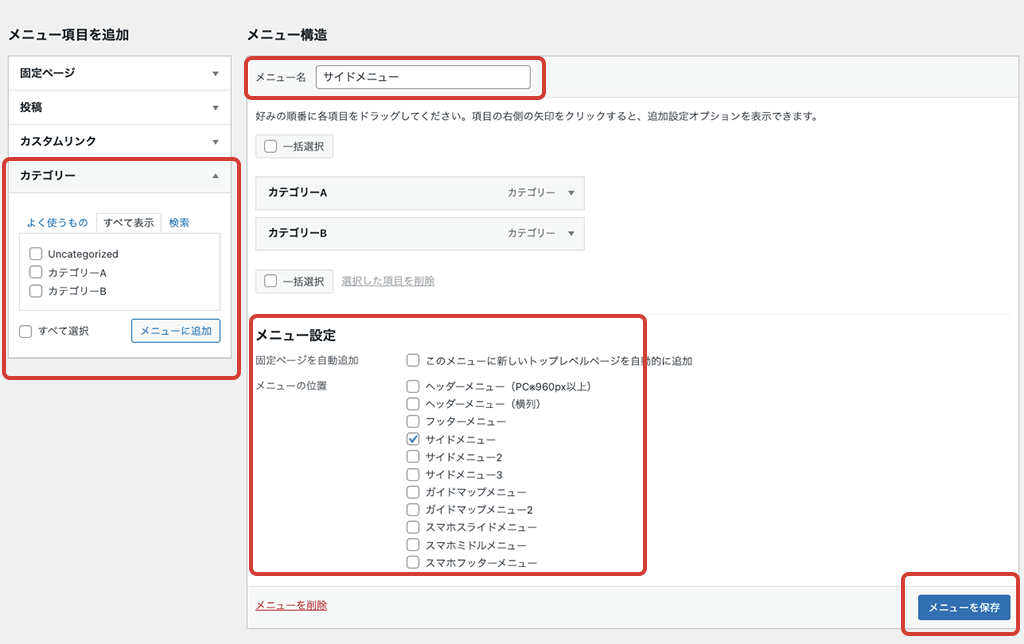
メニューを作成をする
メニューの作成は、「ダッシュボード」 → 「外観」 → 「メニュー」で表示するメニュを作成していきます。

以下の手順でメニューを作っていきます。
- メニュー名を入力します。(自分がわかる名前を付ける)
- 左のカテゴリーからカテゴリーAとカテゴリーBにチェック
- 「メニューに追加」をクリック
- 「メニュー設定」でサイドメニューにチェックをする
- 「メニューを保存」をクリック
ウィジェットで設定をする
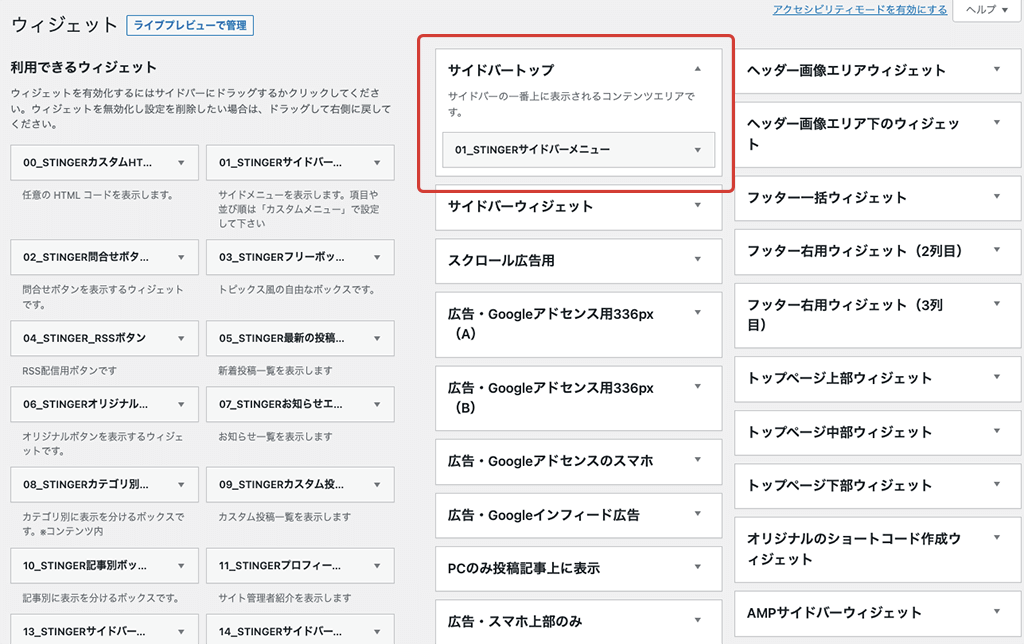
ウィジェットは、「ダッシュボード」 → 「外観」 → 「ウィジェット」で設定していきます。

サイドバートップに左側にある「01_STINGERサイドバーメニュー」をドラッグ・アンド・ドロップします。(ドラッグ・アンド・ドロップするだけで保存されます)

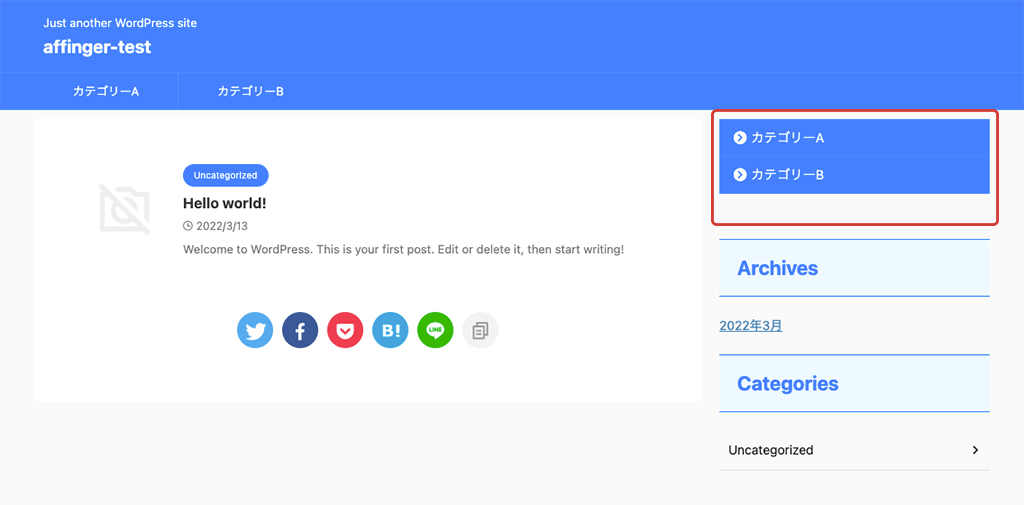
無事にサイドメニューにカテゴリーが表示されました。同じような方法でいろんな項目を表示できます。
ヘッダー設定 - AFFINGER6のカスタマイズ

次はヘッダーの設定をしていきます。
ヘッダー設定の場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「ヘッダー」をクリック
ヘッダーの設定でできることは以下の4点です。順に解説していきます。
ヘッダーの設定でできること
- ヘッダーエリアの設定
- ヘッダー画像の設定
- ヘッダーコンテンツの設定
- 記事スライドショー設定
ヘッダーエリアの設定

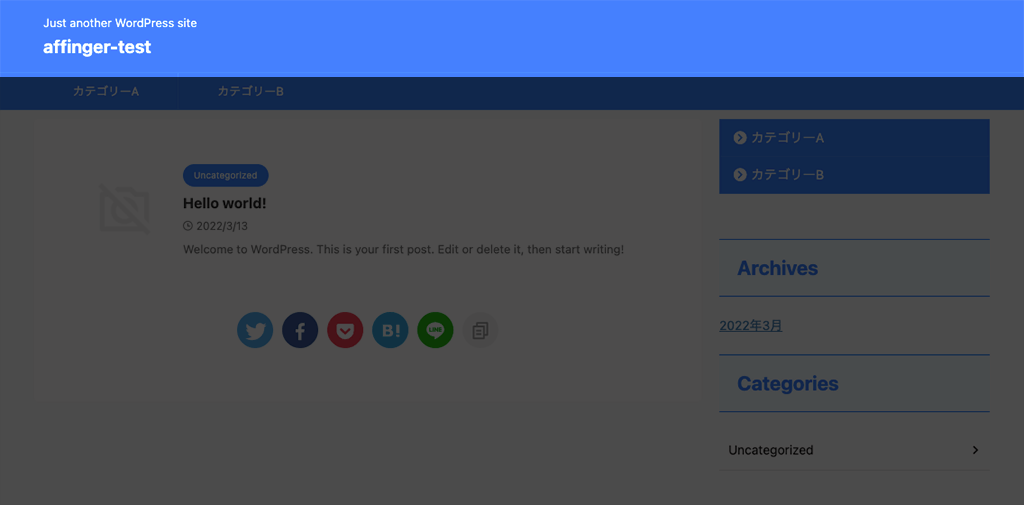
ヘッダーエリアは画像の青い部分です。例えば、高さを変える場合は、「PCヘッダーの高さ(px)」に入力し調整します。
ヘッダー左にある「affinger-test」はサイト名です。こちらはWordPressの設定で「ダッシュボード」 → 「設定」 → 「一般」のサイト名で変更できます。
サイト名の上にある「Just another WordPress site」はキャッチフレーズです。こちらはWordPressの設定で「ダッシュボード」 → 「設定」 → 「一般」のキャッチフレーズで変更できます。
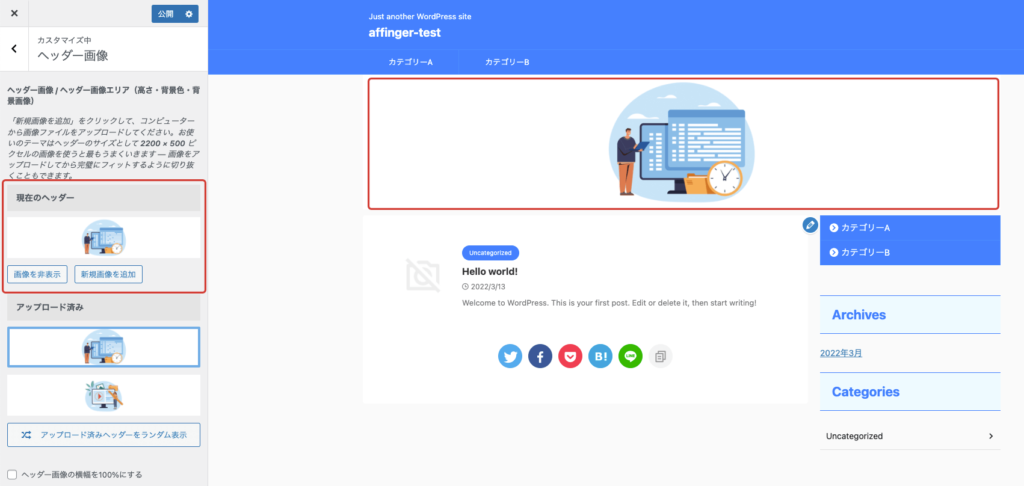
ヘッダー画像の設定
「AFFINGER 管理」の「ヘッダー画像エリア」には、ヘッダー画像はカスタマイザーで設定しますとあります。
カスタマイザーというのは「外観」 → 「ヘッダー画像」です。


ヘッダーコンテンツの設定
ヘッダーコンテンツ設定は、ヘッダー画像のエリアにテキストを表示する設定です。表示したいテキストを入力し、保存するだけです。
ココに注意
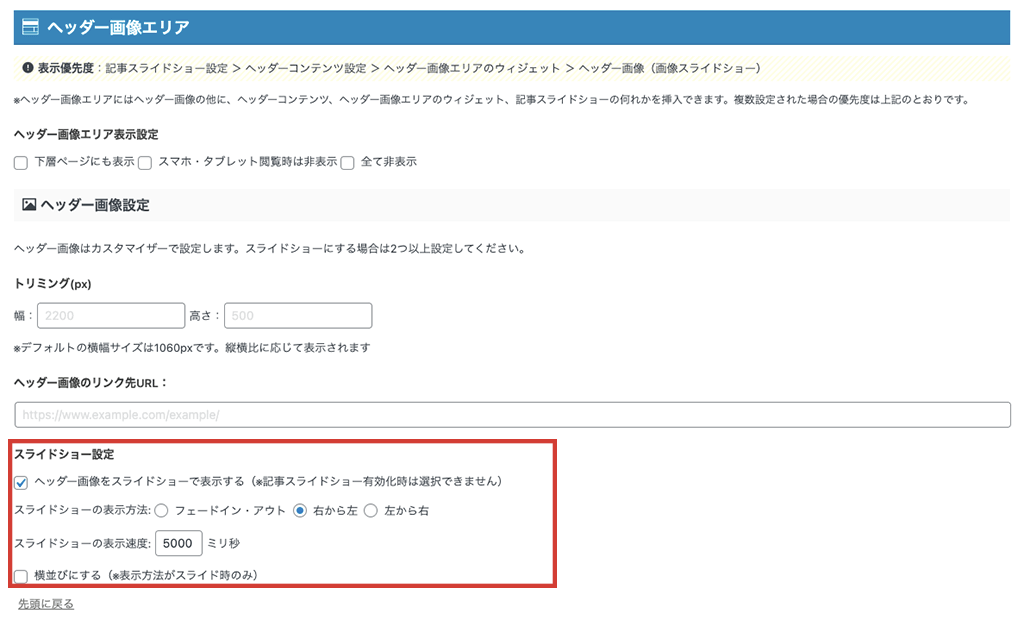
「ヘッダー画像をスライドショーで表示する」にチェックが付いていると表示されないようなのでチェックを外してみてください。
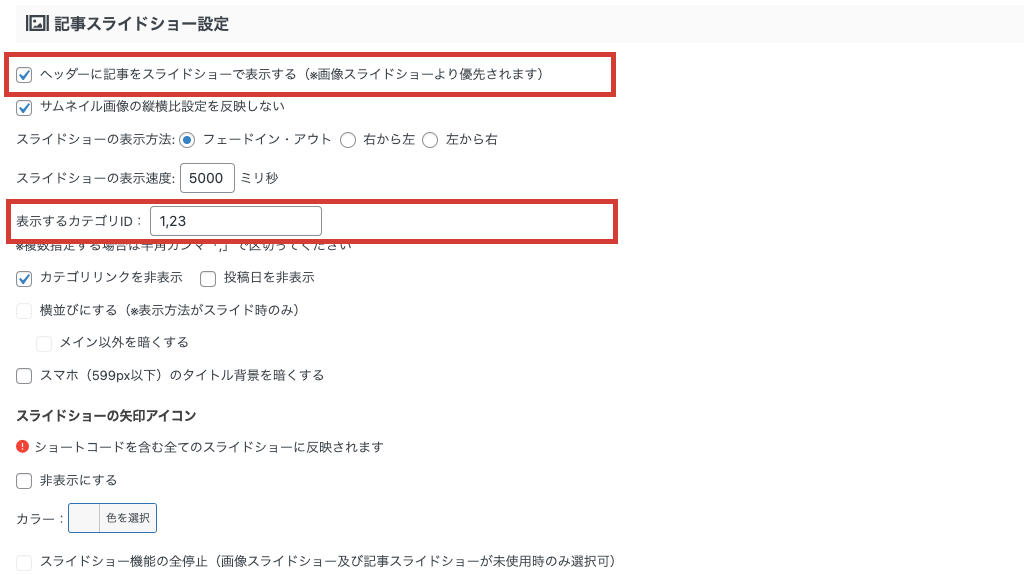
記事スライドショー設定


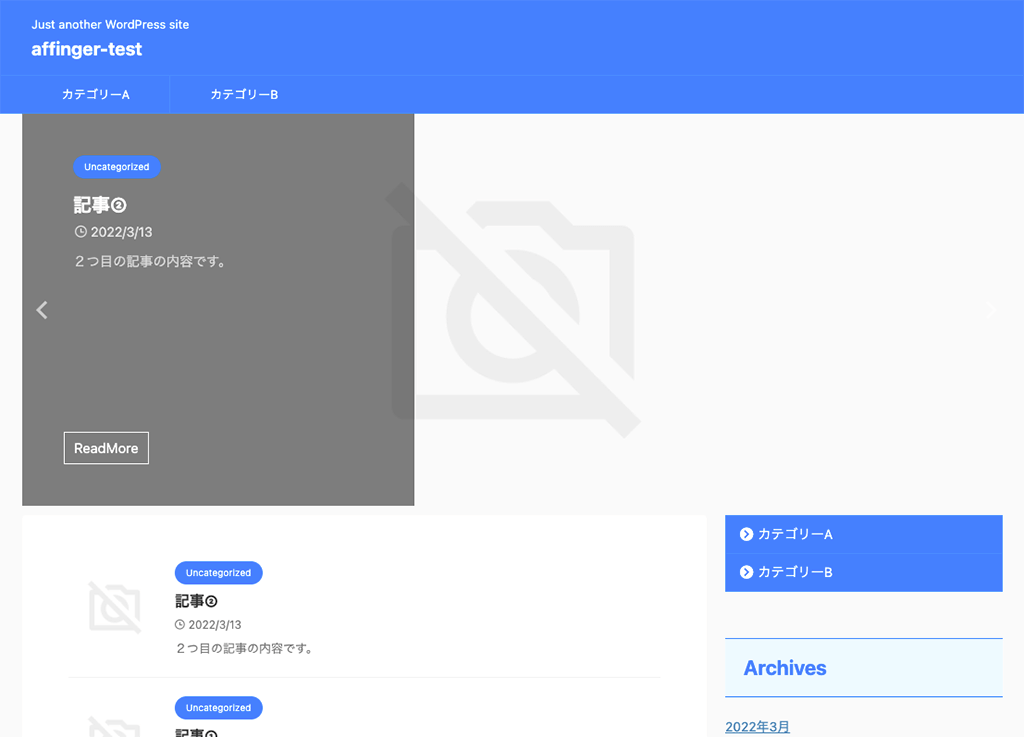
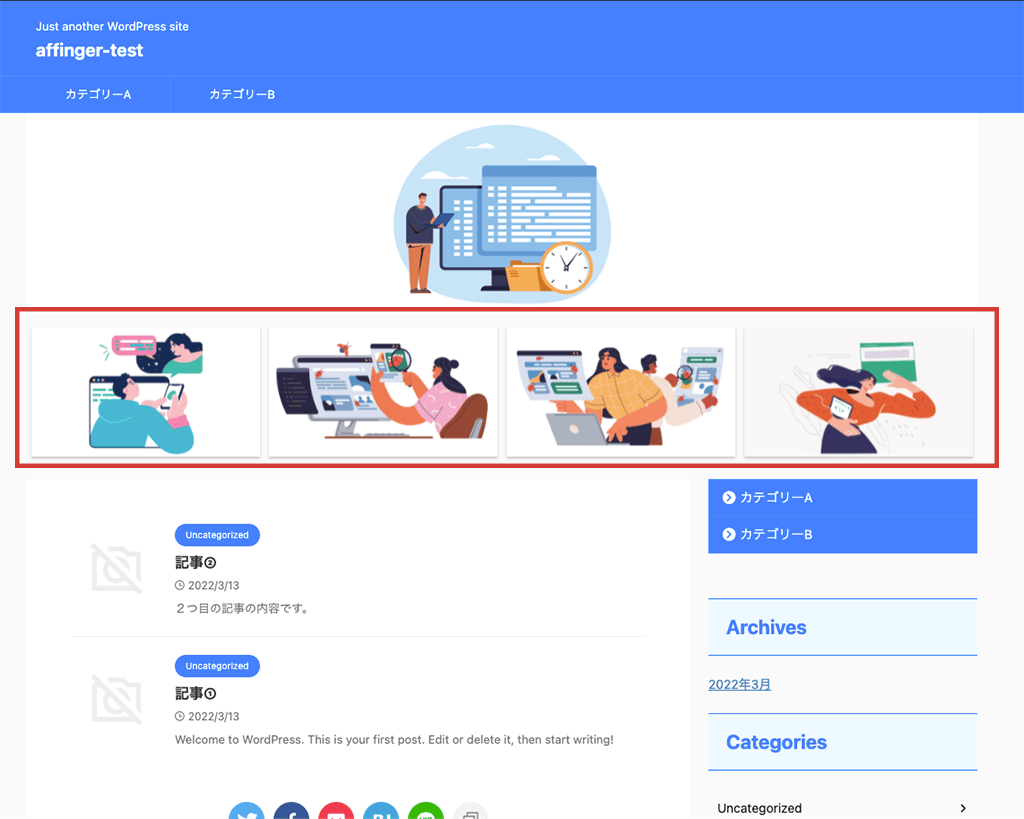
ヘッダー画像エリアに記事のスライドショーを表示することができました。これでヘッダー画像の設定は一通り終了です。
ココに注意
ちなみに「ダッシュボード」 → 「AFFINGER 管理」 → 「SEO」に表示速度優先を有効化すると速度に影響がでるため、スライドショーは使えなくなります。
ヘッダー下 / おすすめ設定 - AFFINGER6のカスタマイズ

ヘッダー下 / おすすめ設定の場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「ヘッダー下 / おすすめ」をクリック
ここはヘッダー画像の下にヘッダーカードやサムネイルスライドショーを表示する設定を行います。
ヘッダーカードの設定


メモメモ
画像の上にテキストを乗せて表示したり、リンク先を設定することができます。
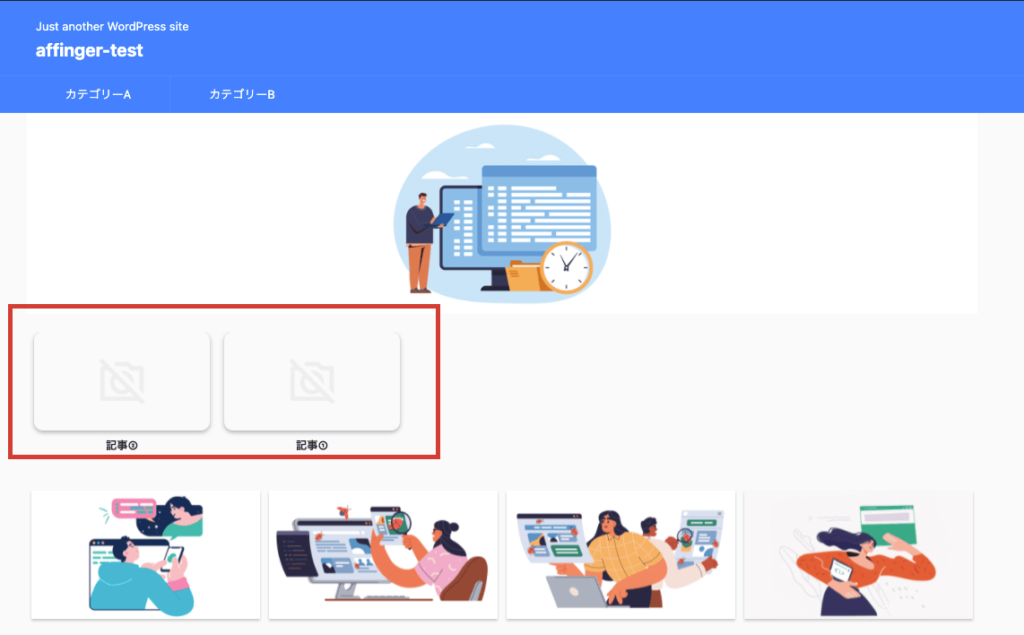
サムネイルスライドショーの設定
「ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します。」という部分で全ページを選択すると記事が表示されます。

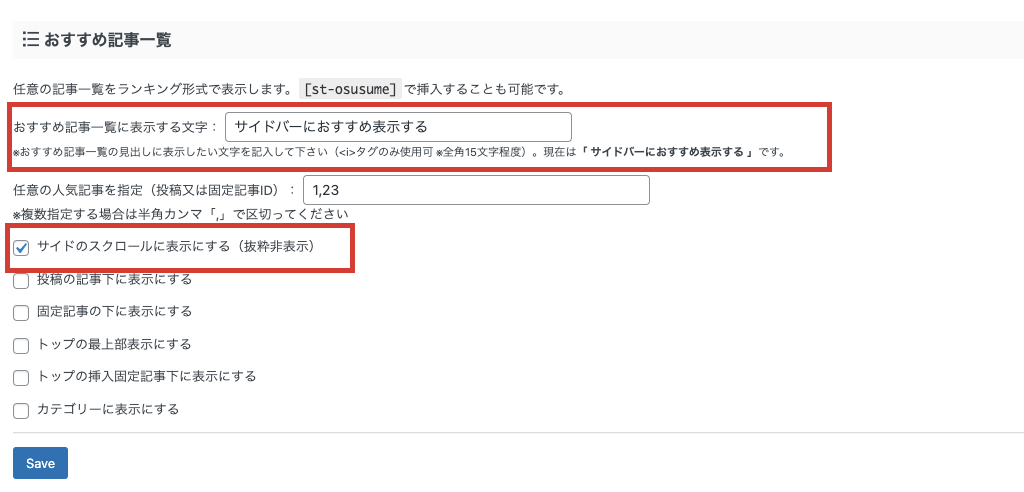
おすすめ記事一覧の設定


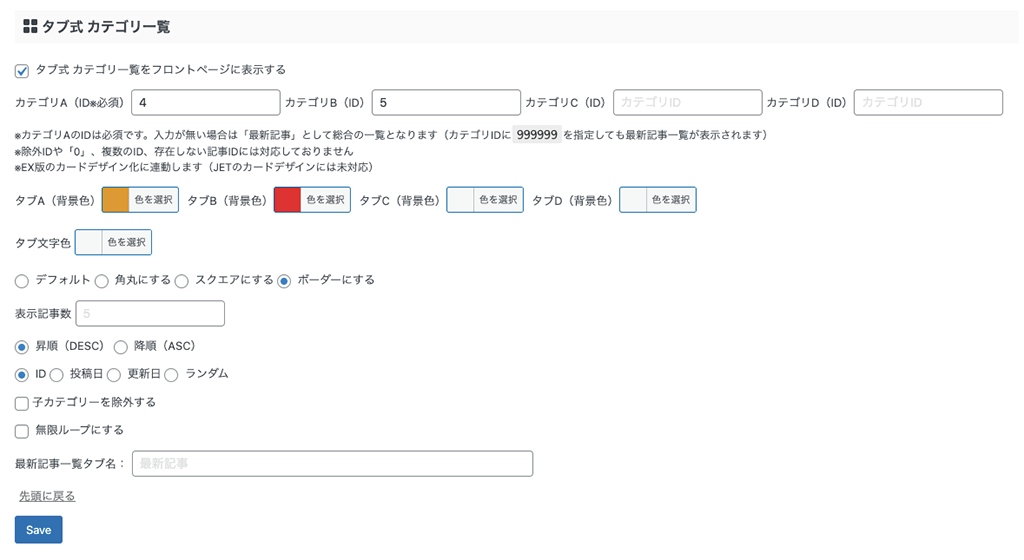
トップページの設定 - AFFINGER6のカスタマイズ

トップページの設定の場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「トップページ」をクリック
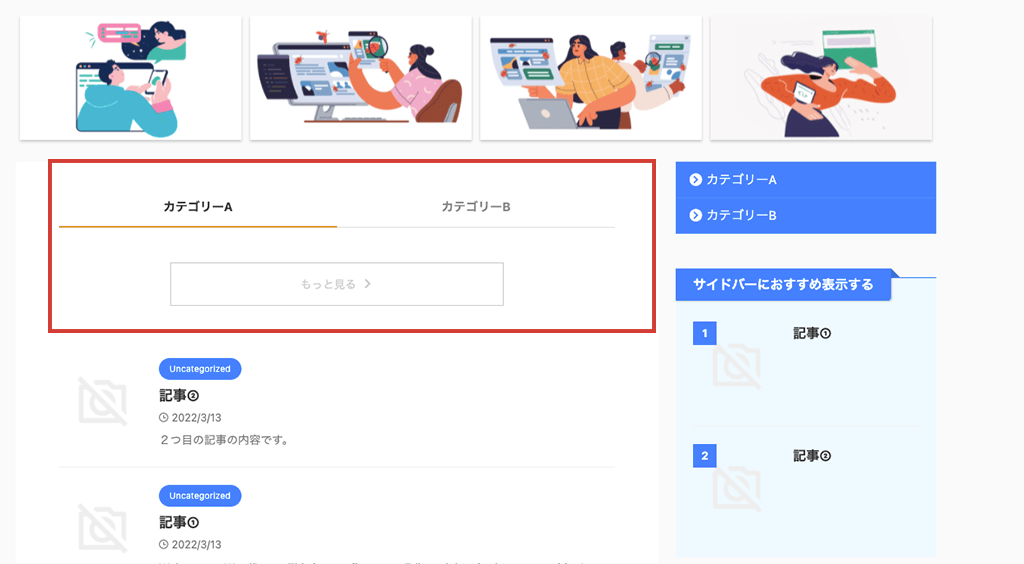
トップページのレイアウトを変更したり、カテゴリをタブで表示する設定ができます。


投稿・固定記事設定 - AFFINGER6のカスタマイズ

投稿・固定記事設定の場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「投稿・固定記事」をクリック
投稿記事や固定記事でサイドバーや記事の下に表示するものを設定できます。上から順番に設定をしてみてください。
- カテゴリ・タグの表示・非表示/設定
- 投稿日(更新日)の表示・非表示/設定
- コメントの入力欄の表示・非表示/設定
- アイキャッチ設定
- 関連記事の表示・非表示/設定
SNSの設定 - AFFINGER6のカスタマイズ

SNS設定の場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「SNS/OGP」をクリック
SNSの設定では、トップページや記事に表示するSNSアイコンの設定ができます。ここで設定できる点は以下になります。
- 投稿ページ、固定ページでの表示・非表示の設定
- 表示するアイコンの設定
- Twitter・Facebookアカウントの設定
設定できるアイコンの種類は、Twitter / Facebook / Pocket / はてブ / Pintarest / LINE / コメント / コピーとなっています。

SEO関連設定 - AFFINGER6のカスタマイズ

SEOの場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「SEO」をクリック
SEOの設定では、主に以下の設定をすることができます。
- カテゴリー・タグのindex設定
- 表示速度の優先設定
- タイトル・キーワードに関する設定
注意点は表示速度の優先設定です。こちらを有効にすると、AFFINGER6の多くの機能が制限されて使えなくなります。
実際に表示速度優先設定を有効化した効果がどのくらいあるのかわかりません。自分で制限されたくない機能があるのであれば、無効にしておくとよいでしょう。
メモメモ
ちなみに自分のブログでは、有効化しています。PCは100に近い速度がでていますが、スマホはそれほどではないです。制限される機能の中に使いたい機能がそれほどなかったので有効化してみました。
Google連携に関する設定 - AFFINGER6のカスタマイズ

SEOの場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「SEO」をクリック
Googleのアドセンスの設定ができます。AFFINGER6ではアナリティクスのコードを設定し、表示する場所の設定をするだけで自動で広告を表示してくれます。
以前のテーマでは、記事に毎回ペタペタとアドゼンスのコードを貼っていく必要がありました。そのようなテーマも多くあります。
AFFINGER6にして、かなり運用が楽になりました。広告収入を得るためにペタペタ貼りすぎているサイトがありますが、逆にすぐに離脱したくなるので貼りすぎには注意です。
近い位置に貼ると、同じ広告が表示されたりするので鬱陶しいと感じる人が多いようです。
- アナリティクスのコード管理
- アドセンスのコード管理
- H2, H3の何番目に表示するか
会話アイコン設定 - AFFINGER6のカスタマイズ

SEOの場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「会話アイコン」をクリック
会話アイコンを設定できます。デフォルトでは8個まで設定できます。
step
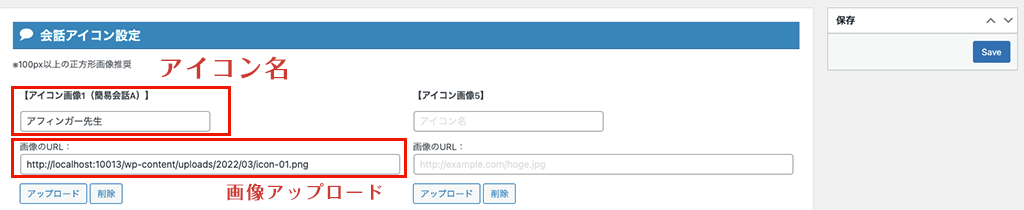
1アイコン画像の登録
アイコン画像は100px以上推奨となっています。自分は200px x 200pxのアイコンサイズにしています。右上にある「Save」ボタンで保存するのを忘れずに。

step
2ショートコードを貼り付ける
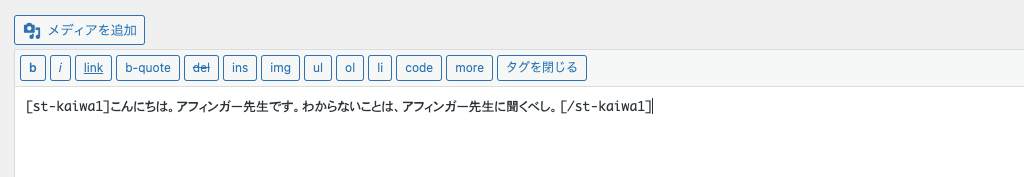
クラシックエディタをつかっているので、ショートコードを貼り付けて使用しています。

step
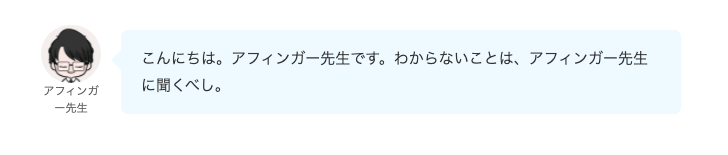
3完成です
会話アイコンを表示できます。アイコン名は任意です。入力しなければアイコン名を非表示にできます。「アフィンガー先生」くらいの長さだと改行されてしまいます。

その他の設定 - AFFINGER6のカスタマイズ

SEOの場所
- 「ダッシュボード」 → 「AFFINGER 管理」 → 「その他」をクリック
その他の設定では、以下のような細かい設定をすることができます。
- ウィジェットの設定
- 細かい設定
- アニメーション・遅延読込設定
- 出力するコードの設定
- AFFINGER6のアップデートの通知設定
Font Awesomeを使用する
AFFINGER5からAFFINGER6にアップデートした人はFont Awesomeのアイコンが表示されなくなったという人がいたそうです。
その他にある「FontAwesomeIcons4.7.0の読み込み」にチェックすると表示されるようです。自分で読み込んで利用することもできますが、設定等をご自分でできる方が対象です。
Font Awesomeはバージョンアップしていくため、AFFINGER6も対応してアップデートしてくれるといいですが、現状はFont Awesomeの最新より古い状態のままです。
遅延読込の設定
WordPress本体には、LazyLoad機能が備わっているそうです。遅延読込をチェックすると画像が表示領域に入ったところで読込を始めるため初期ロード時の重さを解消することができます。
タイトルも同様に遅延できますが、パフォーマンス的にタイトルを遅延させる意味は効果はないと思いますがフワっと表示されるため、オシャレに見えるかもしれません。
AFFINGER6のデザインをカスタマイズしたい場合

AFFINGER6でデザインをカスタマイズしたい場合、公式にあるデザインテーマを使用するという方法もありますが自分の好みのテーマがない場合は自分でカスタマイズしていくことになります。
ここからはパーツをカスタマイズしていく方法をご紹介していきます。
見出しをカスタマイズする
SEOの場所
- 「ダッシュボード」 → 「外観」 → 「カスタマイズ」 → 「見出しタグ(hx) / テキスト」をクリック
例えば、記事の中の小見出しはH2,H3...となっています。見出しを変えるだけでも見た目は大きく変わりますね。
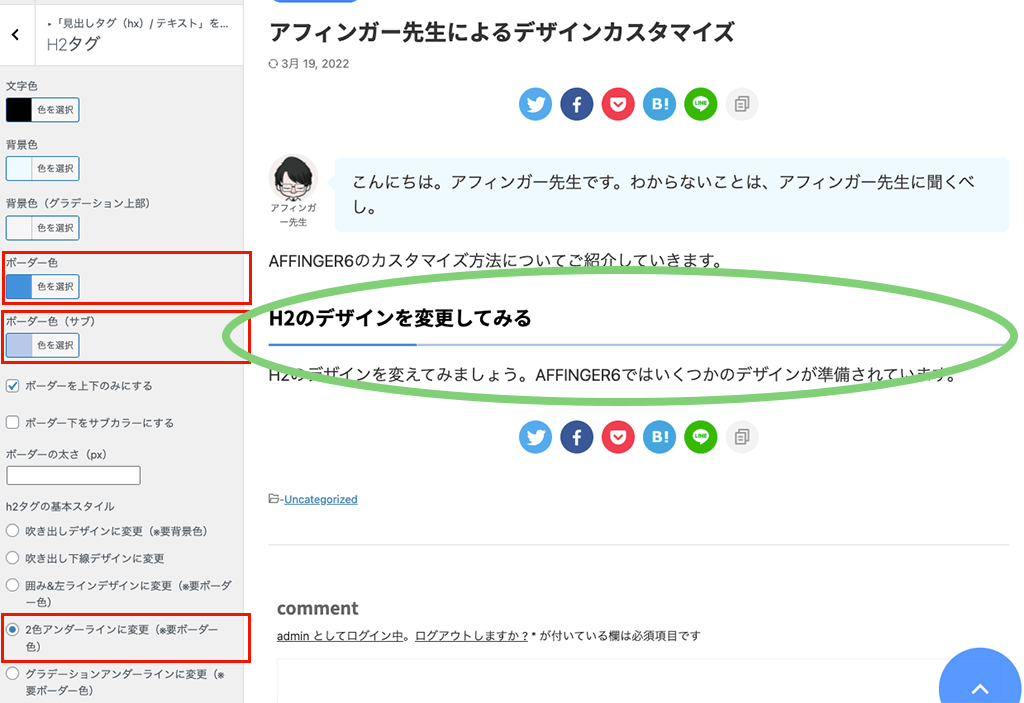
2色アンダーラインの見出し
「H2タグ」の項目をクリックして、カスタマイズしていきます。よく見る2色のボーダーのタイトルです。以下の画像のような感じです。

「2色アンダーラインに変更(※要ボーダー色)」を選択して、ボーダー2色選ぶと簡単にかっこいい見出しデザインが出来上がります。
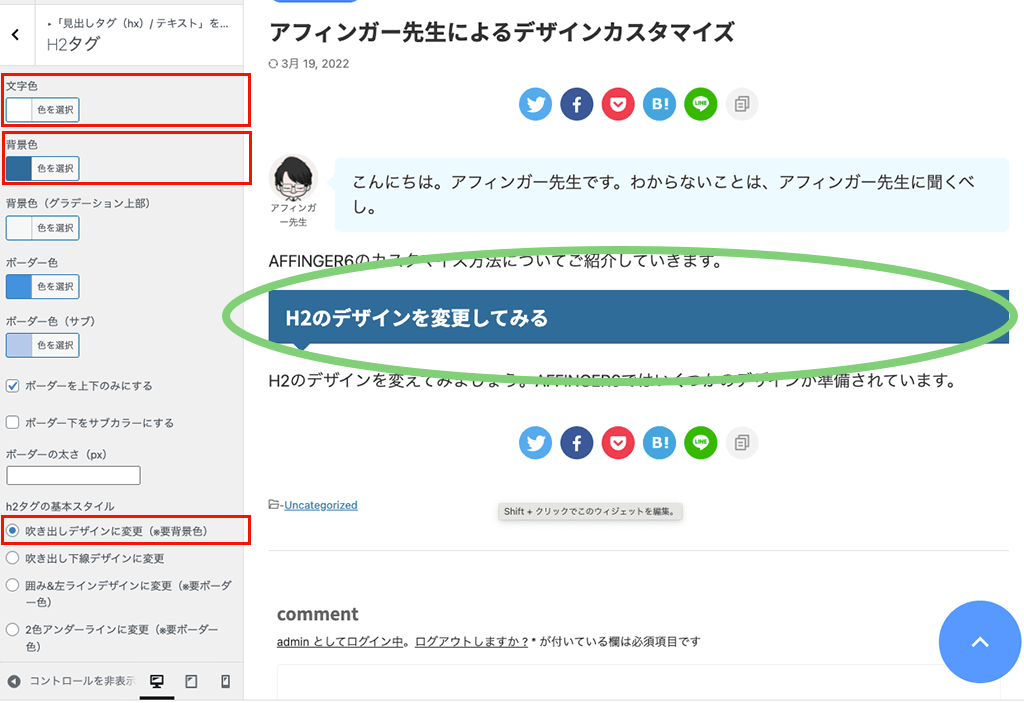
吹き出しデザイン
このブログの見出しは以下のようなデザインにしています。「吹き出しデザインに変更」を選択。背景と文字色を設定するだけです。

メモメモ
その他、見出しは自分でカスタマイズ可能です。「ダッシュボード」 → 「外観」 → 「カスタマイズ」 の中に「追加CSS」という項目があります。そこにCSSを書くだけです。AFFINGER6に好きなデザインがない場合はお試しください。
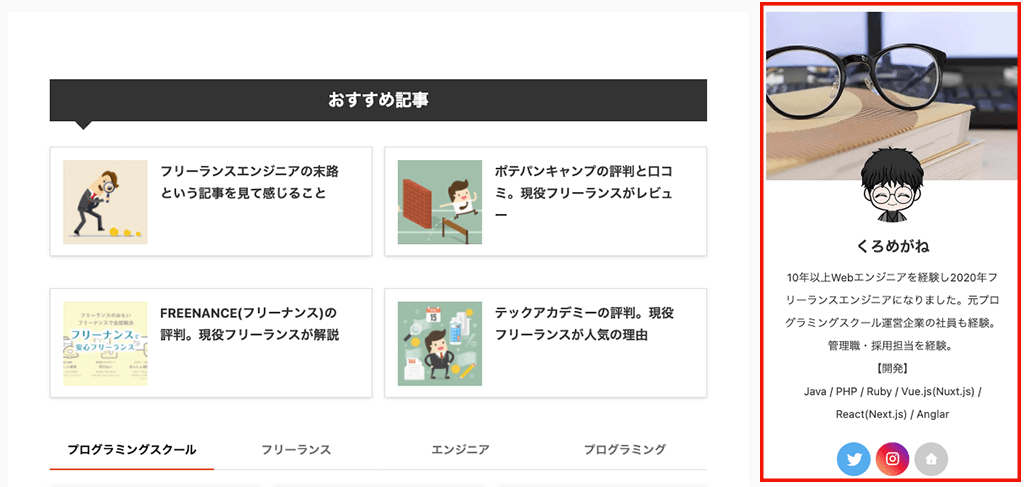
サイドバーにプロフィールを表示する
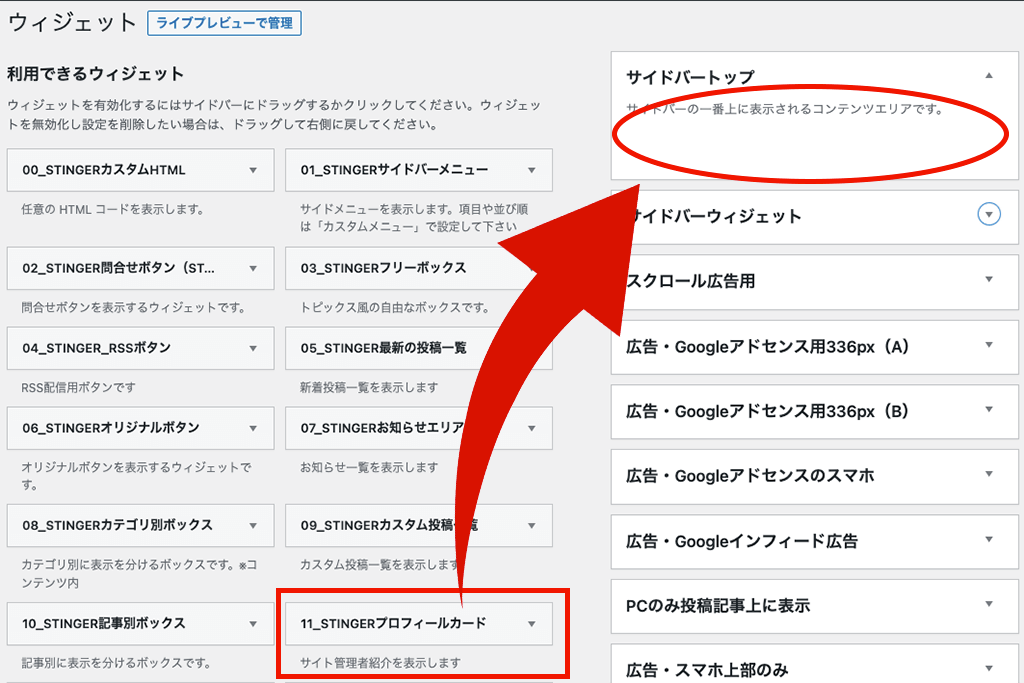
ウィジェットの場所
- 「ダッシュボード」 → 「外観」 → 「ウィジェット」をクリック

このブログのサイドバーに表示されているプロフィールです。上記の画像のように表示するには、ウィジェットで設定します。「サイドバートップ」に「11_STINGERプロフィールカード」をドラッグ・アンド・ドロップするだけです。

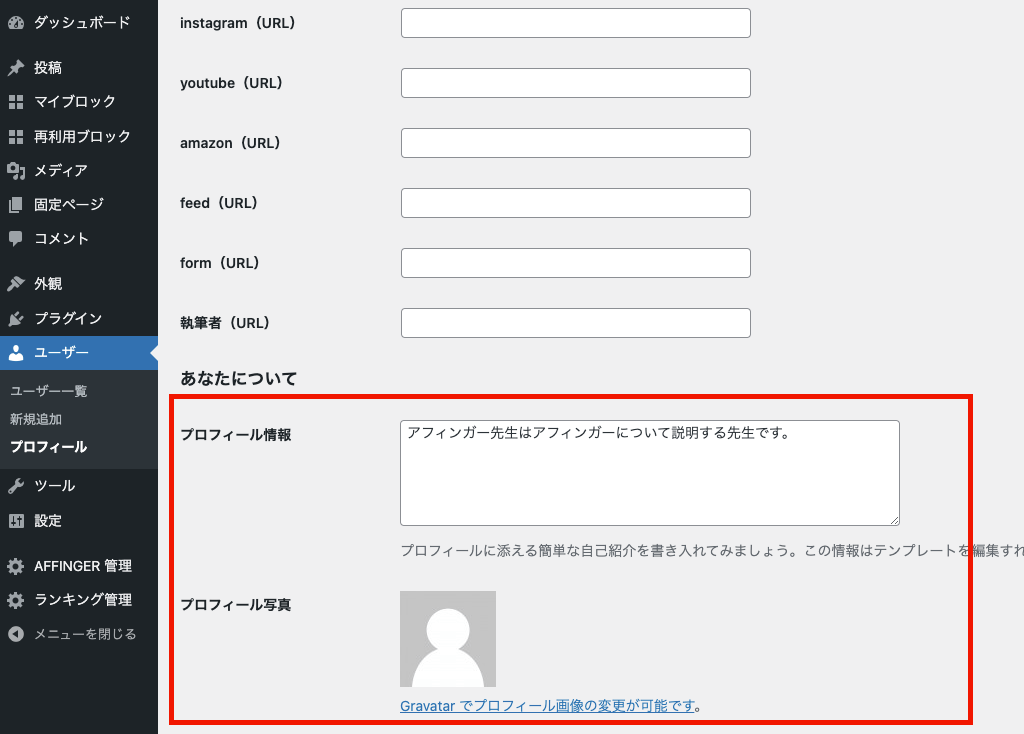
アイコンを表示するためには、以下の場所でユーザーの設定をしていきます。
ユーザー設定の場所
- 「ダッシュボード」 → 「ユーザー」 → 「プロフィール」をクリック
いつからかわからないですが、プロフィール画像をアップロードするためにはGravatarというアバターを作成していろんなサービスで利用できるWebサービスを使わなければならなくなっていました。
プラグインを使うか自分でカスタマイズするといった方法で回避できるようですが、WordPressは面倒な機能を入れましたね。

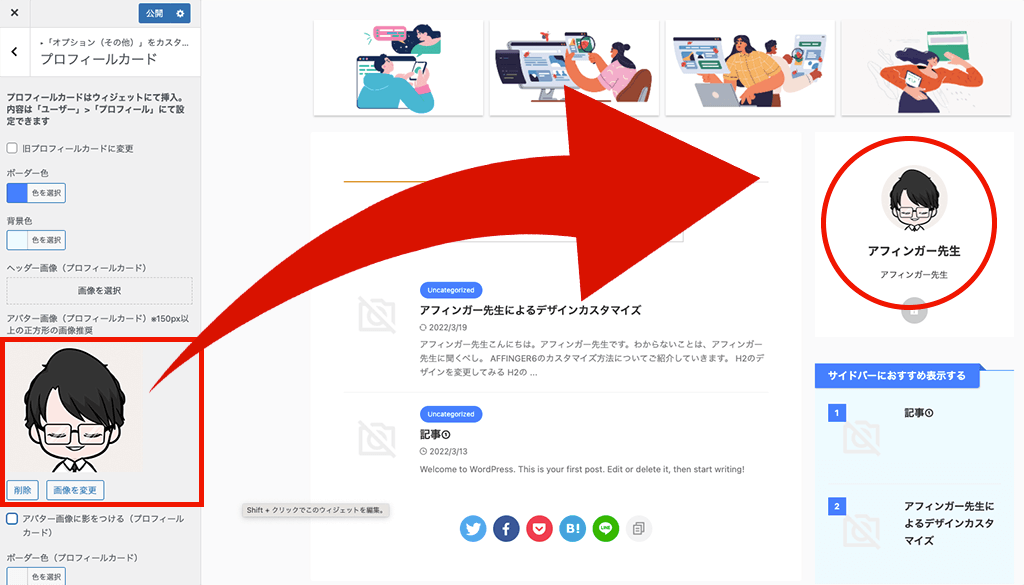
AFFINGER6での解決方法
まずは以下の場所まで移動してください。
ユーザー設定の場所
- 「ダッシュボード」 → 「外観」 → 「カスタマイズ」 → 「オプション(その他)」 → 「プロフィールカード」をクリック
以下の画像のようにプロフィールに使いたい画像をアップロードすることで、設定することができました。AFFINGER6簡単でいいですね。
プロフィールの上に表示するヘッダー画像もアップロードして設定することができます。影を付けたり角丸にしたりカスタマイズすることができます。

AFFINGER6のカスタマイズ方法まとめ

今回はAFFINGER6を利用して3ヶ月弱ですが、利用して良かったというのが正直な感想です。
デザインのカスタマイズは慣れていない人にとっては簡単ではないと思いますが、AFFINGER6であれば情報も多いので比較的思い通りにカスタマイズが可能だと思います。
カスタマイズする方法は、2つの方法があります。
- デザイン済みテンプレートを使う
- 自分でカスタマイズしていく
CSSを理解できると、カスタマイズの幅が広がります。本格的にカスタマイズしたいという方は、簡単なスクールに通うのもありだと思います。まずは無料で学習できるProgateあたりから始めてみてください。
カスタマイズしたいといった希望がある方はご相談にのります。(カスタマイズできる方を紹介するか、僕がやってもいいですが。)。本業はWebエンジニアなのでデザイン等は知り合いに相談になります。
AFFINGER6を使ってみたいという方は、ぜひ公式サイトをご覧ください。AFFINGER6に関する情報をたくさん得ることができると思います。
WordPressテーマおすすめ
AFFINGER6公式サイトへテックアカデミーではWordPressの学習ができます。マンツーマンで学びたい方はおすすめ
-

-
テックアカデミーの評判。現役フリーランスが人気の理由を丁寧に解説
続きを見る